An audio player made just for Webflow
Potter ipsum wand elf parchment wingardium. It fire-whisky plums large seek. Hermione venom firs’ hall hat.
Newt you’ve owl peg-leg mewing candles cup. Thieves it wizard of a his pumpkin.
Full design control in the Webflow Designer
- Customize your audio player to look however you want, including the play, pause, next, & previous buttons, and the progress bar
- Add interactions ⚡

.png)
Play Audio From The Webflow CMS
- Use CMS settings to filter CMS items with audio files into playlists, albums, audio books, & more
- Paste Dropbox audio file URLs into the CMS

Step-by-step, 5 minute installation
First connect our app to the collection and field where you pasted your audio files. After designing your audio player in Webflow, paste the relevant Supersparks classes to different functions (eg. play button, song select, etc). Once you publish you should be all set 🎧!

7 day free trial. No credit card needed!
Potter ipsum wand elf parchment wingardium. It fire-whisky plums large seek. Hermione venom firs’ hall hat.
Newt you’ve owl peg-leg mewing candles cup. Thieves it wizard of a his pumpkin.
What our customers are saying
Finding Supersparks was a huge win for us, such a simple and effective way to extend Webflow and boost our user engagement and UGC. It integrates seamlessly with our no code stack and once configured we haven't had to worry about it at all, it just runs in the background for us. Ian is one of the most hands-on founders and this product's features are not to be underestimated, they've already helped us massively in growing and engaging our community.
The Supersparks team listens to their customers and are very responsive. The 100% customizable forum capabilities with Webflow is one of the strong points of the Suparsparks tool - plus, a much-appreciated modern design and intuitive use allowing smooth navigation to top it all off ! I would recommended without hesitation. I’m very proud to fly the flag of Supersparks in the land of Molière (France)
I came across Supersparks when I was looking for a discussion board solution for my website and it met all my criteria and more. I really loved how seamlessly it integrated into Webflow and was able to match up with my site’s design, color scheme, and branding.
Supersparks fills the gaps with Webflow when it comes to community / user generated content. It’s simple to implement, especially if you are familiar with Attributes, and opens up a whole new world of possibilities for Webflow websites.
We have loved using Supersparks for Caffeine. It's super easy to implement and the team is really responsive to any questions. Excited to have such an easy comments feature that we can roll out on future projects too.
Supersparks is a great tool that I always recommend to clients. It saves hours of time in Webflow and the team is super responsive when we have questions.
Supersparks is such an essential part of my website—I'm 100% sure that collecting reviews and ratings have helped me climb search rankings. The Webflow integration is seamless and going live is incredibly easy. Big kudos to Ian and the team for a killer product!
I used Supersparks together with Webflow and Memberstack to build a forum platform. The team made the entire setup super intuitive and easy to get started with, while also giving me the extra functionality I needed without the headaches. Supersparks really tied everything together and made my project possible.
Less than 2 minutes … That’s how long it took me to add a comments section to my blog articles. It seemed surreal, especially considering the long hours I had previously spent trying to figure it out by myself. Supersparks is awesome, especially for those who don’t have extensive Webflow background.
Really nice addition to my Webflow website and great support by the team! Fast and reliable. Curious what the future will bring in terms of new features. I would highly recommend it!
Supersparks has been an integral part of getting my startup online. The team has been so quick to respond/follow through, and are constantly improving Supersparks in ways their customers need.
No-code, 2 min installation
1. Select a component
Copy and paste styled or unstyled components into your Webflow project - speeding up the design & development of your content section!

2. Adapt component in Webflow
Customize the styling, layout, and interactions for the component in the Webflow Designer. Publish site to go live! 🚀

3. Customize settings
Enable pre-moderation, notification, and presentation settings in the Supersparks editor - 100% nocode.
.png)
4. Manage content
Review & moderate content posted by users in an easy-to-use dashboard.
.png)
.svg)
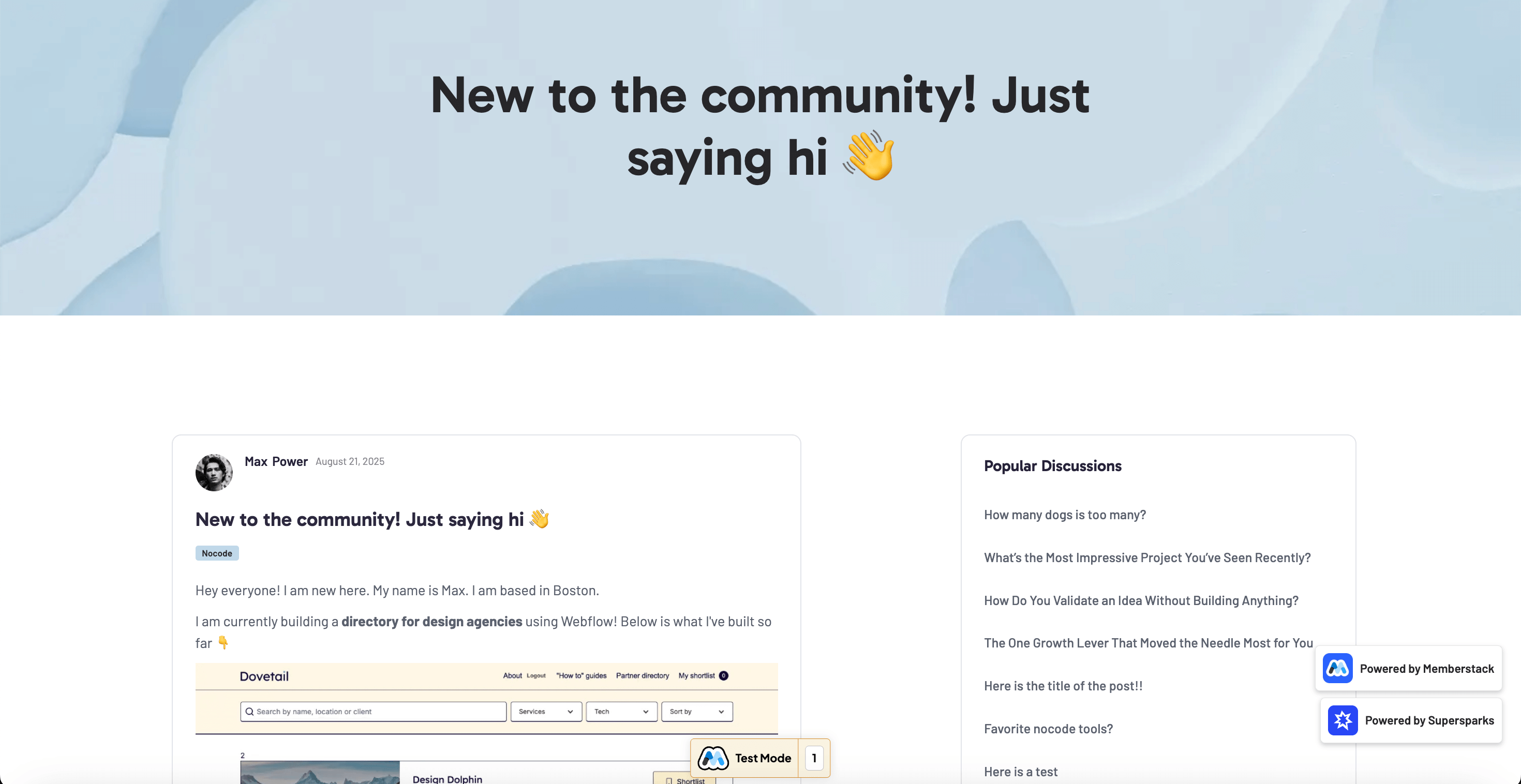
Try a live demo!
Click below to explore a fully functional community site built with Supersparks and Webflow. This demo project is pre-installed with Supersparks' community posting, commenting, and upvoting features.
.png)
.svg)
Try a live demo!
Click below to explore a fully functional community site built with Supersparks and Webflow. This demo project is pre-installed with Supersparks' community posting, commenting, and upvoting features.
.png)

Try a live demo!
Click below to explore a reviews section custom-designed in Webflow and powered by Supersparks. As a hybrid reviews section, both guests and logged in members can post content. Logged in users' profile details (name and avatar) get displayed with their content!
.png)
Webflow commenting Demo
Add a comment as a guest or reply to another comment to see our Webflow commenting app in action!
Webflow Upvoting Demo
Lorem ipsum dolor sit amet consectetur adipiscing elit magna aliqua. Ut enim ad minim veniam quis nostrud exercitation. Duis aute irure dolor in reprehenderit voluptate velit esse cillum dolore.
Veniam quis nostrud exercitation ullamco laboris nisi ut aliquip.
Excepteur sint occaecat cupidatat non proident sunt in culpa qui officia. Sed ut perspiciatis unde omnis iste natus. Error sit voluptatem accusantium doloremque laudantium totam rem aperiam.
Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore cum soluta nobis. Temporibus autem quibusdam et aut officiis debitis necessitatibus.


.png)
.gif)
%201%20(1).png)
.webp)
%201.png)
.svg)
%201.png)

.png)




%20(1).png)
.png)



.svg)

.svg)





.png)
.png)
.svg)


%20(1).png)
.svg)




.svg)








