With the announcement of Webflow’s new app marketplace, it’s become clear that Webflow is investing significant resources into helping developers not only unlock new no-code use cases, but also expand the functionality of their designer for Webflow users. Up until this point Webflow web developers have only been able to integrate with basic site data, which has limited their abilities to enable certain functionality in the designer, even with custom code. As a result, common web development elements (like tables) and limitations of the designer (CMS item sorting, multi-element select, etc) have been unaddressed for many years by not just the Webflow product team, but also the community that so desperately needed them. Until now!
With the launch of Webflow's v2 API, it’s now possible for developers to create client-side extensions within the designer that interacts directly with the browser to manipulate elements, handle user interactions, and retrieve data from external sources. So for example, new elements, like the ones you would see in the designer could in theory be created by developers. Or if there were a certain limitation with an existing element or feature, you guessed it, developers can build Designer Extensions to improve it. So instead of embedding widgets, like the apps you would see on other platforms, Designer Extensions can behave like a native addition to the Webflow product.
Webflow apps are divided into 3 categories: Designer Extensions, data client, and hybrid (a mix of the first 2). We already published a list of our favourite apps, but since the launch of the new app marketplace, we’ve had the chance to test out all of the extensions. That's right, we tried all of them out so you don't have to! While all of these Designer Extensions are amazing, the focus of this article on the extensions that really demonstrate the new superpowers they can bring to the Webflow Designer.
1. Finsweet Table
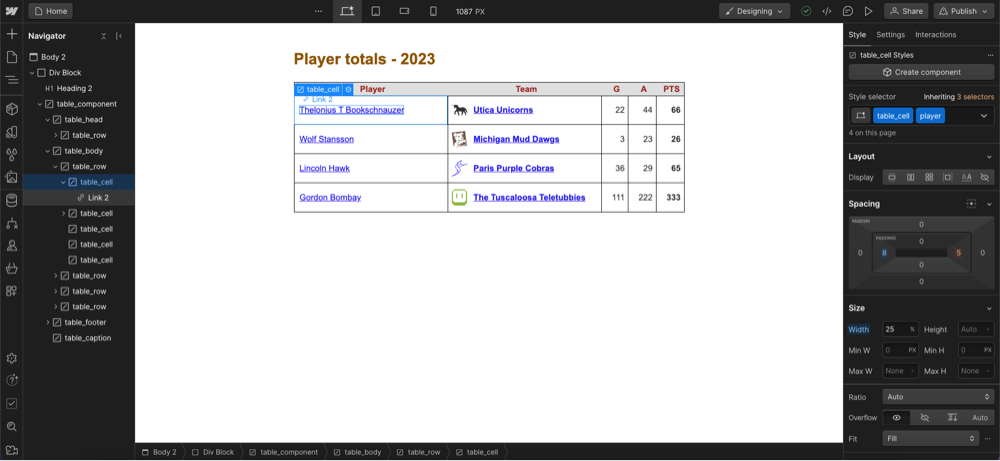
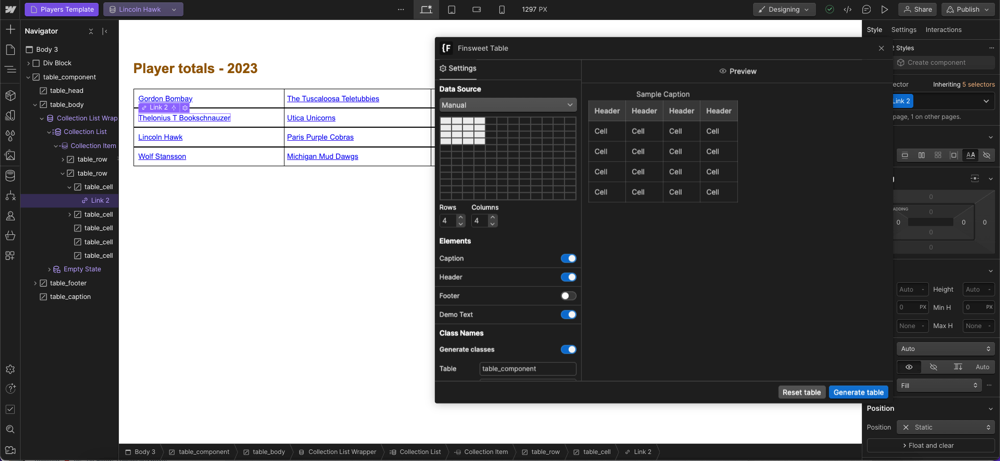
Finsweet’s Table Designer Extension allows users to add a html table element within the Webflow Designer that uses HTML tags, such as <table>, <tr>, <th>, <td>. Captions, headers, footers, and cells can be custom styled just like a native designer element in Webflow. You might be asking, can't I already do something similar in a grid? Well there are certain types of data and info that are often best presented in HTML tables for SEO & UX purposes, such as pricing breakdowns, financial reports, sports stats, sizing charts for Ecommerce, & more.
It’s also possible to place the table inside a CMS list element to dynamically create rows or columns from CMS items. Not only does this unlock the ability to show dynamic data on CMS pages like blogs, but also a new sub-genre of stats programmatic SEO sites like a Basketball Reference. So for my sports stats example below, you can see a team collection would be a reference field in the player collection. Using the Webflow CMS template, you can then dynamically create pages for each team showing the stats of every player on the team in a table. I have been struggling with aligning the header to the table rows in the CMS list element, but I am sure there is a way.


What’s possible with this extension, continues to surprise me every time I use it. Despite this being one of the most impressive displays of the power of Webflow's new API, there are a few improvements I would love to see in the future:
- I might have missed this while testing, but I could not find any option to adjust the amount of rows and columns from their app for an existing table. If a user were add or remove many new columns and rows, I can imagine copying & pasting cells again being a bit annoying. It also can be tricky to duplicate elements across cells, as I was not able copy and paste non-div elements into cells or drag and drop.
- I haven't played around with this, but it would be awesome to see Finsweet's dynamic sorting attribute applied to tables, so users can order inside the table.
Like many of Finsweet’s community resources, this extension is 100% free.
2. Simple Icons
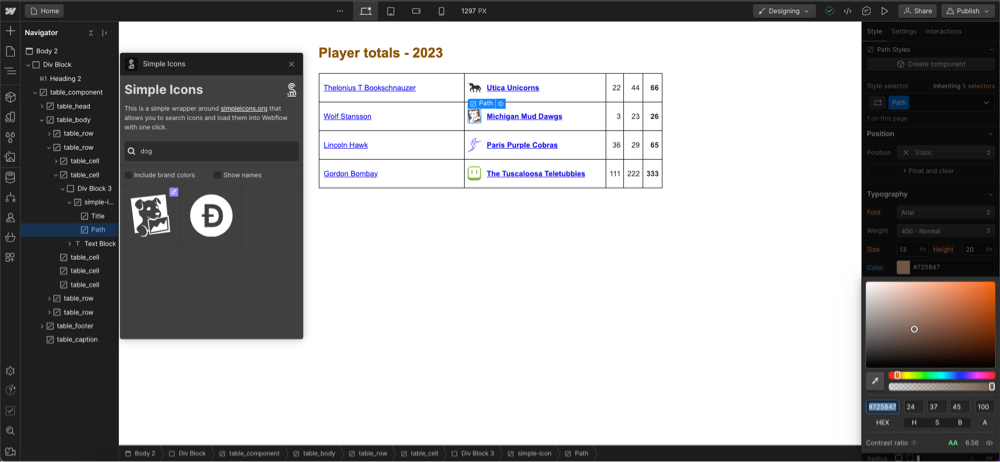
Simple Icons is the first of two entries from independent developer Diego Toda de Oliveira. This solves one of the biggest inconveniences I’ve subconsciously spent hours on over the past few years. And that is finding icons, styling them in Figma, exporting, and uploading into Webflow. Now with Simple Icons, you can simply just search for icons from simpleicons.org, and quickly import the right one for you into the Webflow designer.
Once you’ve imported, you can style certain aspects of the icon svg (such as color) from the Webflow Designer. Previously users needed to embed SVG code to achieve this outcome, so Simple Icons offers a much more convenient alternative.
My one criticism is that the search function is a bit inaccurate, but this might be an issue with simpleicons.org. While not all icons might be people’s cup of tea, this is a great solution for quickly adding icons.

3. Better Shadows
The second entry from Diego Toda de Oliveira, is Better Shadows, which is a library of beautiful preset shadow styles that you can quickly apply to your elements. Instead of manually configuring shadows in Webflow’s designer settings, this Designer Extension is already saving me significant time creating shadows The styling of the shadow presets are also beautiful!

4. Unsplash
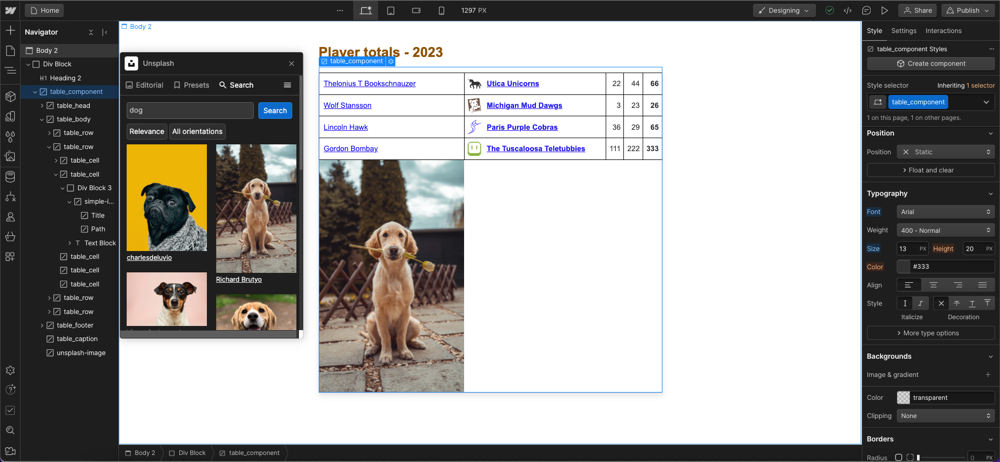
Similar to Simple Icons, one of my biggest subconscious time wasters since learning Webflow has been navigating to a stock image site, finding stock images, downloading them, creating an image element in Webflow and uploading the image. This might sound like a minor inconvenience, but believe me, after many repetitions it can be exhausting. With the free Unsplash extension you can instantly search for images and simply create an image element with the image that you select.

5. Flow Guys Toolkit
As mentioned earlier in this article, one of the most requested features from Webflow users is to natively reorder CMS items. The common workaround of users has been to add a field for order, and manually input a number for each item. This might seem like a simple task, but when you have many CMS items in a collection and want to reorder a few items, you basically need to update these number in every CMS item.
Thankfully, Flow Guys have developed a Designer Extension that makes it easy to re-order CMS items through a simple drag and drop interface.
.webp)
Flow Guys also offers an extension for styling Hubspot forms. Instead of embedding an Hubspot form with generic design on your site, you can use Flow Guys to create boilerplate representation of an embedded HubSpot form in order to help you style it within Webflow. Then, you can pretty much style your Hubspot form like Webflow’s native form element in the designer. The Hubspot form can then be customized to match the design of the rest of your website in the designer, instead of writing custom code. Through this feature and the Hubspot Designer Extension, there is a great opportunity to integrate your CRM operations more organically within your Webflow site.
6. Jasper
Webflow teased new AI features months ago, including one that would rewrite content in text elements. Yet, Webflow has they've gone relatively silent on this initiative since. There was even no mention of AI at Webflow Conference. Why? Well, my assumption is that they are calling upon their app ecosystem and existing powerful tools like Jasper to enable this functionality in the meantime.
Through the Jasper Designer Extension, you can leverage the power of one of the most powerful AI copywriters within the designer. Using the Jasper extension feels native to the Webflow designer, and allows you to generate amazing copy in seconds from rewriting existing copy.
Jasper is the only extension on this list that isn't free. And it ain't cheap either, as it’s starting price is $49 / month. And from what I could tell, their Designer Extension does not yet integrate with the CMS. But it’s without a doubt one of the best LLMs for copy on the planet and can be incredibly valuable speeding up the process generating landing page copy within the designer.

Wrapping Up
As a member of their apps beta, we've had the pleasure of seeing the creativity & problem solving of developers on full display over the past few months. Webflow's team are also offering world class support to developers and being super agile, as they are continuously improving their apis, documentation, and processes. Considering these factors and that the ecosystem is so young, there has never been a better time to build an app for Webflow. If you are interested in adding user generated content like comments, reviews, and community posts to your Webflow site, be sure to check out Supersparks.
Overall, we cannot wait to see what the community builds. Let us know in the comments, what Designer Extension you would like to see 👇.








Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique.